 Embedded audios in a website generally display a simple control bar with navigation buttons to play, pause, rewind and so on. While this is great for audio libraries, it can be so much more. In this tutorial, I’ll show you step by step how to add a poster image, a watermark and subtitles, using JW player from LongtailVideo.
Embedded audios in a website generally display a simple control bar with navigation buttons to play, pause, rewind and so on. While this is great for audio libraries, it can be so much more. In this tutorial, I’ll show you step by step how to add a poster image, a watermark and subtitles, using JW player from LongtailVideo.
The advantages of using a poster image for an audio are:
- You can place additional information or a call to action in a poster image so that the visitor has an incentive to play it.
- With a regular control bar, you click on the play button and if there is delay before it stars to play, it may confuse the visitor because nothing appears to be happening.
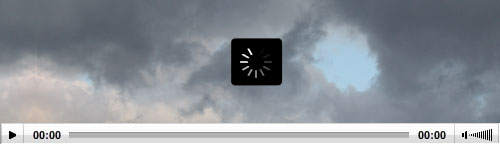
 Thanks to the poster image, you have a space that shows a loading wheel, like this:
Thanks to the poster image, you have a space that shows a loading wheel, like this:
- It informs the visitor that his/her action has a result which is a user friendly approach.
Watermarks are useful to brand your audios, although you could do that with a poster image as well. But a watermark can be linked to any web page you like. This could be a sales page or a link to your main site, for instance.
Subtitles are useful for the hearing impaired, or it could be used as a translation of the narrative.
I’m going to show this all those features, one at the time, so that you can follow easily.
First you need to download and install JW player, which is explained below, then we proceed with the embedding. Embedding means placing on object in a web page. This can be a Flash presentation, a video or an audio, but we focus on audio this time.
What do you need?
If you do not feel like using subtitles or a watermark, this is no problem. You can disregard the part of the tutorial you do not need. If you do want to test it all, I provided some sample files to use. Download the zip here.
- An MP3 audio. This is the most widely used format that can play almost on every device.
- A poster image. This can be a JPEG or PNG.
- A TimedText file for the subtitles. Here is a tutorial how to create such a file: How to use TimedText for subtitling
- A watermark image. This can be PNG with 24bit transparency or a regular PNG image. It should not be too big because it imposes over the poster image.
- JW Player, which is used to embed the audio. It can play in flash and HTML5 mode.
To make it easy for you, I provided some sample files to use. Download it here.
First of all, we have to download and install JW Player:
Download and install JW player
First download the player. This is a zip file (archive) which you have to extract once you downloaded it. On Windows, right click on the zip file and select Extract. On Mac, simply double click the file and it will extract automatically. If all goes well, you should now have a folder called mediaplayer-5.6. (The name of this folder may vary in time). Now do the following:
- Connect to your site with a FTP application. For this you can use the free open source application FileZilla. If you do not know how to work with a FTP application, view this video tutorial: Installing FileZilla (FTP application) & upload WordPress template
- Create a folder called mediaplayer in the root of your domain, so that you get something like this: www.yourdomain.com/mediaplayer/
- Write this URL down in a notepad file (Win) or Simple text file (Mac), you will need it later on.
- Open the folder mediaplayer-5.6 on your local computer and transfer the following files to the mediaplayer folder in your domain:
- jwplayer.js
- player.swf
- No other files are needed. Once uploaded, you are done with the install.
Upload your audio and other material
- Leave FileZilla open, and create a new folder, for instance: audios
- Then upload your audio, poster image, TimedText file and watermark or use the examples in the samples.zip file.
- Write down the path to this folder, which should be something like this: http://www.yourdomain.com/audios
- You can close FileZilla now.
Next thing: Add a link to the script that is installed by JW player:
Linking JW Player’s javacript file in the page header
The jwplayer.js contains information that our embedding code will need to work properly. Therefore, we have to link to that file, preferably in the header of our page.
The header of a page contains the information to successfully display the content in the body of a html page. CMS like WordPress, Joomla, Drupal, etc,… have page headers too. In fact, they have very complicated headers, but you do not need to worry, we are going to use a little trick to make sure you do not get lost in there if you happen to work with one of them.
But first we need to adapt the following line of code, which we are going to place in the header:
<script type='text/javascript' src='http://www.yourdomain.com/mediaplayer/jwplayer.js'></script>
Change the red part in that line of code to reflect the location of the jwplayer.js on your site. Since you wrote that path down in your text document, this is easy.
When you have done that, copy this line of adapted code.
Now open the html page with a html editor. If you work with WordPress, you best follow this tutorial: Linking-a-script-in-WordPress-theme.pdf.
For regular html pages, do the following:
- Locate the end tag of title, namely </title> somewhere in the top part of the page in the head section. You will only see this with a HTML editor, visual editors hide this sort of information. If you can’t find it immediately, use the search function, which generally is Control + F for Windows or Command + F for Mac.
- When found, place the cursor directly after the </title> end tag and press ENTER to create a new line.
- Paste the following line on the empty line: <script type=’text/javascript’ src=‘http://www.yourdomain.com/mediaplayer/jwplayer.js‘></script>
You should have something like this now:
other stuff...
<title>My HTML page</title>
<script type='text/javascript' src='http://www.yourdomain.com/mediaplayer/jwplayer.js'></script>
other stuff...
Save the page. That’s it. We are done with the preparations and we are ready to embed our audio. First, I show how to embed the audio without whistles and bells, then we add each feature separately:
Embedding the audio
Consider this complicated piece code below, but don’t panic, you only need to change a couple of things, indicated in red:
<div id="container1" >Loading audio...</div>
<script type="text/javascript">
jwplayer('container1').setup(
{
'id': 'container1',
'wmode': 'transparent',
'icons': 'true',
'allowscriptaccess': 'always',
'allownetworking': 'all',
'file': 'http://www.yourdomain.com/audiotest.mp3',
'width': '500', 'height': '307',
'controlbar': 'bottom',
'dock': 'false',
'modes': [
{type: 'flash', src: 'http://www.yourdomain.com/mediaplayer/player.swf'},
{
type: 'html5',
config: {
'file': 'http://www.yourdomain.com/audiotest.mp3',
'provider': 'sound'
}
}
]
});
</script>
We go over this one by one. For now, please copy everything in green (including the red parts) and paste it in your text document. Then locate the part that shows this:
'file': 'http://www.yourdomain.com/audiotest.mp3',
Adapt the red part according to your situation. For instance, if you named the folder audios, like http://www.yourdomain.com/audios/ while the audio itself is called audiotest.mp3 change the red part into this:
'file': 'http://www.yourdomain.com/audios/audiotest.mp3',
Directly below that line of code, you see width and height.For the height, best set it to 24 pixels, since this is the height of the standard control bar. The width can be set as you like, but never make it wider then your layout (theme) allows you. For instance, height is 24 and width 500, like this:
'width': '500', 'height': '24',
Now we have to provide the information to make sure our audio plays in most circumstances, namely the modes. There are 2 modes: Flash and HTML5 ( although there is 3rd mode Download available as well, but we disregard that in this tutorial.)
- Flash
- HTML5
If a Flash capable browser is found, we use the Flash mode. If a non Flash browser is found which supports HTML5, like iPhone, iPad etc.., use HTML5 mode.
For the Flash mode, we need to provide the path to the player.swf.
'modes': [
{type: 'flash', src: 'http://www.yourdomain.com/mediaplayer/player.swf'},
Replace the red part with the path to your player, this is the first URL you wrote in your text file. For the HTML5 mode, we need only need to provide the full path to the audio again:
type: 'html5',
config: {
'file': 'http://www.yourdomain.com/audios/audiotest.mp3',
'provider': 'sound'
}
That’s it for now! You can copy the corrected code version completely and paste it in your html page for display. You should have something like this, now(screenshot):
![]()
Embedding an audio with poster image
We are going to re-use the code of our first audio embedding and adapt it. Have a look at this code again:
<div id="container1" >Loading audio...</div>
<script type="text/javascript">
jwplayer('container1').setup(
{
'id': 'container1',
'wmode': 'transparent',
'icons': 'true',
'allowscriptaccess': 'always',
'allownetworking': 'all',
'file': 'http://www.yourdomain.com/audios/audiotest.mp3',
'width': '500', 'height': '24',
'controlbar': 'bottom',
'dock': 'false',
'image':'http://www.yourdomain.com/audios/posterimage.jpg',
'modes': [
{type: 'flash', src: 'http://www.yourdomain.com/mediaplayer/player.swf'},
{
type: 'html5',
config: {
'file': 'http://www.yourdomain.com/audios/audiotest.mp3',
'provider': 'sound'
}
}
]
});
</script>
As you can see, there is a new line of code here:
'image':'http://www.yourdomain.com/audios/posterimage.jpg',
You only need to adapt the path to poster image here.
Then, we need to adapt the height, because we need to allow space for the poster image to show up. In this case, the image is 120 pixels high, but you need to add the height of the controlbar as well, so change the height to 144, like this:
'width': '500', 'height': '144',
If you are using your own image and it has another format, you may need to adapt both width and height.
When you have done that, copy the adapted code and place in in your html page. You audio should look more or less like this(screenshot):

Since the sample audio is very short, you probably will not see a turning wheel for loading since it will play almost immediately, but if you have a heavy file, it will show until the audio is partly downloaded.
Embedding audio with a watermark
Again, we use our newly adapted code and add a few more lines of code. You will find two new lines of code in blue with red parts to adapt:
<div id="container1" >Loading audio...</div>
<script type="text/javascript">
jwplayer('container1').setup(
{
'id': 'container1',
'wmode': 'transparent',
'icons': 'true',
'allowscriptaccess': 'always',
'allownetworking': 'all',
'file': 'http://www.yourdomain.com/audios/audiotest.mp3',
'width': '500', 'height': '24',
'controlbar': 'bottom', 'dock': 'false',
'image':'http://www.yourdomain.com/audios/posterimage.jpg', 'logo':{'file':'http://www.yourdomain.com/audios/watermark.png', 'hide':'false', 'out':'0.7','position':'top-right','link':'http://anylinkyoulike.com'},
'modes': [ {type: 'flash', src: 'http://www.yourdomain.com/mediaplayer/player.swf'},
{ type: 'html5', config: {
'file': 'http://www.yourdomain.com/audios/audiotest.mp3', 'provider': 'sound' } }
]
}
);
</script>
Here we have 4 values to adapt:
- The path to the watermark image
- The transparency of the watermark
- The position of the watermark
- the link to where the visitor goes if he/she clicks the watermark
First adapt the URL to the watermark according to your situation:
'logo':{'file':'http://www.yourdomain.com/audios/watermark.png',
'hide':'false', 'out':'0.7','position':'top-right','link':'http://anylinkyoulike.com'},
Then we set the transparency, called out:
'logo':{'file':'http://www.yourdomain.com/audios/watermark.png',
'hide':'false', 'out':'0.7','position':'top-right','link':'http://anylinkyoulike.com'},
Normally, 0.7 is a good value. It means that the backgrund will show through the watermark for 30%. When the visitor moves the mouse over the watermark, the transparency disappears, thus the value becomes automatically 1.0. sometimes, you may need to use 0.8, you have to experiment with that.
The position of the watermark has 4 options: top-left, top-right, bottom-left, bottom-right
'logo':{'file':'http://www.yourdomain.com/audios/watermark.png',
'hide':'false', 'out':'0.7','position':'top-right','link':'http://anylinkyoulike.com'},
In this case, I’ve set it to top-right, because my poster image has text on the left side. Adapt this to your liking.
Finally, we have the link itself. You can set it to any URL:
'logo':{'file':'http://www.yourdomain.com/audios/watermark.png',
'hide':'false', 'out':'0.7','position':'top-right','link':'http://anylinkyoulike.com'},
This link will open in a new window, which is the best in most cases. When you have finished with this, copy all the new code and place it in your page.
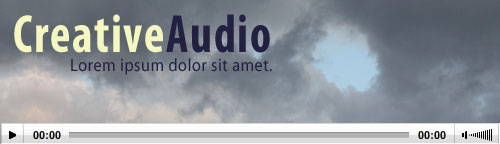
It should display something like this (screenshot):

Embedding an audio with subtitles
The final thing we need to do is to add the subtitles. We re-use our last adapted code again and you will now see new lines of code in blue with red parts to adapt:
<div id="container1" >Loading audio...</div>
<script type="text/javascript">
jwplayer('container1').setup(
{
'id': 'container1',
'wmode': 'transparent',
'icons': 'true',
'allowscriptaccess': 'always',
'allownetworking': 'all',
'file': 'http://www.yourdomain.com/audios/audiotest.mp3',
'width': '500', 'height': '24',
'controlbar': 'bottom',
'dock': 'false',
'image':'http://www.yourdomain.com/audios/posterimage.jpg',
'logo':{'file':'http://www.yourdomain.com/audios/watermark.png',
'hide':'false', 'out':'0.7','position':'top-right','link':'http://anylinkyoulike.com'},
'plugins':{captions:{'file':'http://www.yourdomain.com/audios/audiotest.xml','back':'false','state':'true'}},
'modes': [
{type: 'flash', src: 'http://www.yourdomain.com/mediaplayer/player.swf'},
{
type: 'html5',
config: {
'file': 'http://www.yourdomain.com/audios/audiotest.mp3',
'provider': 'sound'
}
}
]
});
</script>
Here we only need to change one value, but the other two are interesting to look into as well. First we have to adapt the path to the file:
'plugins':{captions:{'file':'http://www.yourdomain.com/audios/audiotest.xml','back':'false','state':'true'}},
This is enough to display the subtitles. But the back feature can show a black band behind the subtitles in a situation where the text of the subtitles is unclear related to background. Normally, you can avoid that situation with audios since you control the look of your own poster image. However, if you need it, change it to true, like this:
'plugins':{captions:{'file':'http://www.yourdomain.com/audios/audiotest.xml','back':'true','state':'true'}},
Then, the state. If you want the subtitles to show up automatically, leave it to true:
'plugins':{captions:{'file':'http://www.yourdomain.com/audios/audiotest.xml','back':'false','state':'true'}},
If you want the subtitles to behave like closed Captions (CC), then set it to false. The subtitles will only show when the visitor clicks on the CC button.
If you copy the adapted code and paste it into your page, you will get something like this live sample:
If your audio works like this, congratulations, you just embedded an audio with all the whistles and bells, like a real pro!
You just have to keep in mind that subtitles and watermark will not work in html5 mode as this is not supported yet.
If you have any questions or remarks on this tutorial, let me know in the comment box below! I hope you find this useful!


Great tutorial, very useful indeed. Thanks!
It’s a pleasure, thank you for your kind words!
Is there a tutorial on how to set up and audio player with a playlist of multiple songs? Here is an example of what I would like to do: (look for the player)
http://www.humboldtmusic.com/webpage/index.cfm?id=162
Yes, you can use the tutorial for video playlists and adapt it:
https://www.miracletutorials.com/embedding-playlist-streaming-video-using-jw-player/
You need to change a couple of things if you do not want to use streaming:
‘playlist.position’: ‘right’,
‘playlist.size’: ‘250’,
‘playlist’: [
{
‘file’: ‘myaudio.mp3‘,
‘title’: ‘My first audio’,
‘provider’: ‘audio‘,
‘streamer’: ‘rtmp://xxxxxxxx.cloudfront.net/cfx/st’,‘image’: ‘https://yourdomain/images/thumbs/video1.jpg’,‘description’: ‘The Wooden Dimensions project’
},
{
‘file’: ‘otheraudio.mp3’,
‘title’: ‘My second audio’,
‘provider’: ‘audio’,
‘description’: ‘Traffic filmed on the road’
},……
I will create an audio playlist tutorial, but this may help you in the meantime.
Hey, thanks for such a great tutorial. I was able to find an old version of jwplayer that worked with this tutorial.
PEace
What about on iOS though? I use JWPlayer, and found your article by searching for a way to put a poster image over my audio playback… but when I click your example at the end of your post it has the problem I’m trying to avoid–the website fades away and is replaced with the Quicktime logo for the duration of the audio.
Hi Andrew,
This happens with streaming audios, yes. It’s a bug in JW player. But if you use progressive download, there is no problem.
I love your tutorials. Do you have an idea on how to generate a waveform png and use it with an mp3 in JWPlayer, changing colours as time goes by, just like this example https://archive.org/details/KimbomixVersusTheDepecheModeReMixTour
Thank you in advance
JW Player does not support this type of functionality, but one way would be to open the mp3 in an audio editor and take a screenshot of the waves. Then select the waves, so that they change color, then take again a screenshot, so that you have an “active” and “passive” image of the wave forms.
Then, import the wave images and audio into a video editor like FinalCut Express, Adobe AfterEffects, or whatever editor that allows for animation of images, and then mask the active image at the beginning, and reveal it at the end at the timeline, using positions keys.
Then export it as a video in place of a mp3.