As explained in the older article, Vimeo.com has 3 standard ways to display videos directly on your website or blog. In this article, I explain how to use the standard method, embedding to place videos in WordPress. Since WordPress does not accept the iFrame method, we need to use the old embedding method. Vimeo makes it a bit more difficult these days to use the old method because they want to support mobiles as well. Although it is understandable they want to move forward, they made it more complicated then necessary, so let me make it easy for you to find out how it works.
Embedding a single video
You go into your Vimeo account and click on My Videos.

Then you will see a blue rounded box with the word “Share” on it:

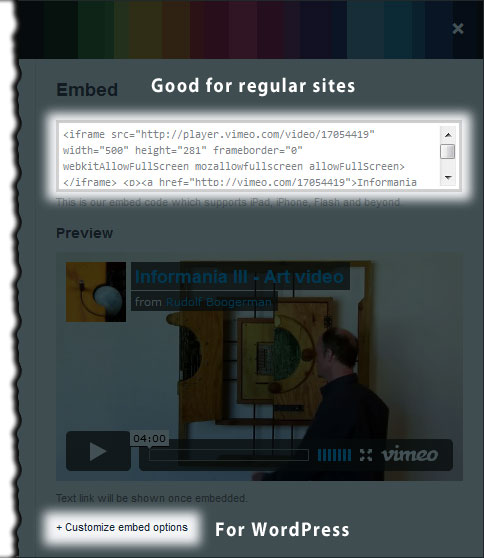
When you click that icon, a dialog box appears. In the past, you would find the link to the old embedding code link at the top, but that has changed. You now have to click the link Customize embedding options:

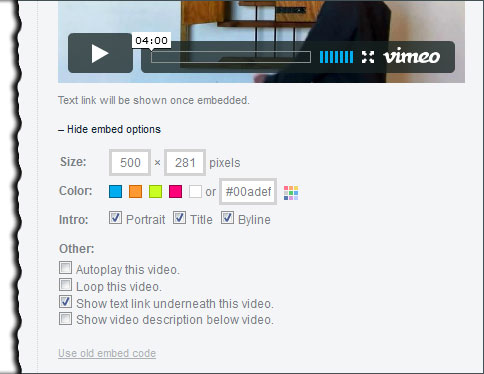
The dialog box will become bigger now, showing a range of customization options:

For instance, you could change the display size on your site or change the behavior of the Vimeo player. You find more on that further down in the tutorial, but for now, we concentrate on getting the old embedding code since the regular iframe method does not work in WordPress.
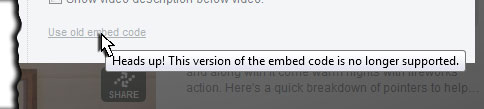
The dialog box also has a rather discrete link to use the old embedding code at the bottom, which says Use old embed code.
But when you click that link, nothing seems to happen! It only shows a tip tool telling this embedding method is no longer supported:

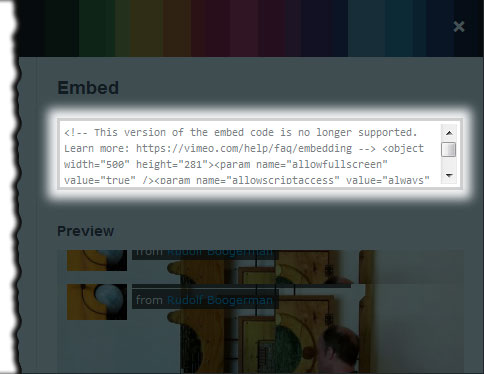
However, the good folks of Vimeo did not totally abandon us, you simply scroll up again and if you look closely, the code in the embedding box has changed since you clicked the link. In other words, by clicking that link at the bottom, it changes the iFrame code into the old embedding method:

Copy the code in that box by clicking anywhere in that text box. Normally, the text should become selected. If that is not the case, you need to select the code by hand and press Control+C on Windows or Command+C on Mac.
In the code is a sentence that says:
<!-- This version of the embed code is no longer supported. Learn more: https://vimeo.com/help/faq/ embedding -->
You can safely ignore this warning although it tells you that at some point of time, the old embedding method will no longer work. But for now, you can use it.
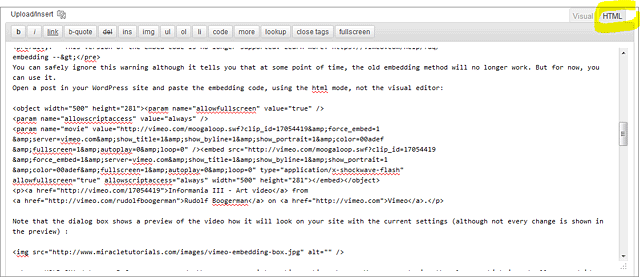
Open a post in your WordPress site and paste the embedding code, using the html mode, not the visual editor:

The reason for using the html mode is that the visual editor will change all special characters in the code, so it won’t work on the front end of the site. Below, you see the old embedding code in action:
Informania III – Art video from
Rudolf Boogerman on Vimeo.
Customizing the player
In the old embedding option, the preview does not react to changes you make in the custom settings as it did in the past. I’m afraid you will need to experiment a bit here. However, the old article can give you some clues in this respect: How to embed videos from Vimeo.

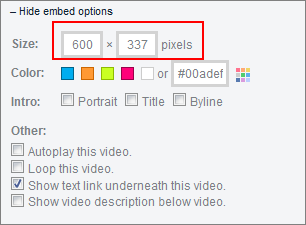
One of the things you may want to change is the size. The great thing is that if I type 600 in the left field of the Size option, the right hand field automatically adapts in relation to the width because they are linked together. The left field is for Width, the right for Height.

 Like I said, changing Width or Height adapts the other field and this is a real time saver, otherwise you would have to calculate the relation between Width and Height yourself. Thanks to this feature you simply can’t go wrong!
Like I said, changing Width or Height adapts the other field and this is a real time saver, otherwise you would have to calculate the relation between Width and Height yourself. Thanks to this feature you simply can’t go wrong!
Troubleshooting
Embedding videos from Vimeo does not work on sites residing on wordpress.com. You need to have a standalone version of WordPress on your own domain in order to embed ANY video or audio at all. Due to security measures, wordpress.com blocks all display of embedded media.


Hi there,Thanks for this tutorial. Could you plasee confirm one thing for me: when I click the SIGN UP HERE button in your example video, the video disappears and is replaced with the code from LinkedTube.Is that how it normally behaves, or is the video supposed to remain visible?Kind regards,Jason
I’m not sure what you mean, Jason. There is no “Sign up here” link in the video.
Hey Jason,
Is it possible Vimeo has made yet another change? Because the “use old embed code” link is no longer hot – it just pops up a message that says, “Heads up! Vimeo no longer supports this code.” Any advice is appreciated!
Hi Staci,
No, as soon as you click that link, the code in the text box at the top changes. You can safely ignore the warning “Heads up! Vimeo no longer supports this code.”, but you have to click that link that looks diabled. Just scroll up again and copy the code in the way I showed in the article.
Rudolf,
you just solved my long time problem! I just can’t thank you enough :)))
Liga from Riga
Thanks, Liga. It is a pleasure to be useful to somebody. 😉
Using Andy’s Webtools on my club website: Why does embedded Vimeo video (old code) play beautifully on my iPhone and Surface, but delays opening and plays slow on my PC? New code won’t work at all…it just prints the code on the page – no video at all.
Hi Barbara,
Did you place the code in HTML mode? If not, copy the code in Visual mode, then switch to HTML mode and paste it.
If that does not work, please provide me with a URL to the page you are testing so that I can have a look.
This is also a great method to embed a video on your wordpress blog, but why don’t you just copy the link of the video and paste it in the media section?
@Rudolf Boogerman, yes, you have to use the HTML mode in order to embed the video in visual style.
Because you have more options with embedding, Asad.
Thanks finally it worked. you cant believe i was just pasting the embedded code without clicking on Html.. i feel so stupid for not pasting it on html.
Thanks once again
Keep sharing stuff like this.
Hi Vibhor, It’s a pleasure! Good you got it working.
Hi, When you now try to use the OLD VERSION, cut and paste the code, it disappears when you hit update page.
Just using the link on my wp site works, but I need to shrink the player. When I customize the player, copy and paste code, it doesn’t how on my wordpress site. Any advice?
Thanks.
Patrice
Hi Patrice, I just did another test and it still works, but you have to wrap the <code></code> tags around the embedding code and when you paste the embedding code, make sure you are in HTML mode. It even works in a comment box:
Thank you! I panicked when I realized I can’t put the code into a nested frame. This is a huge relief. Works perfectly now. Thanks so much!
Hello! I just wanted to ask if you ever have any trouble with
hackers? My last blog (wordpress) was hacked and I ended up
losing several weeks of hard work due to no data backup.
Do you have any methods to prevent hackers?
Yes, you could install a firewall plugin. There are quite a few plugins available. Have a look at this discussion on LinkedIn:
http://www.linkedin.com/groupItem?view=&gid=2203862&type=member&item=250744321&trk=groups_search_item_list-0-b-ttl&goback=%2Egna_2203862
I’ve read & tried all of the above. When I do it the only thing that shows is any video descriptions but no video or player. Help!
Hi Crystal,
This is because you are on wordpress.com. It does not accept the flash player. You best setup your own domain and install a standalone version of wordpress.
Hi, there!
I did what you indicated up top, but it’s still not working. It shows a big space for where the video should be, but no video.
Thanks!
Daphne
Hi Daphne,
If your site is not hosted on WordPress.com, I’m sure we cab fix this. Can you show me the page with the video?
Hi Rudolf
Thanks for great info. I have done as mentioned, however video allows me to enlarge screen to watch but won’t . Without enlarging the pixel size is there a solution?
Thanks once again for great info and help.
Hi Paul,
Can you provide a page with thevideo embedded so that I can have a look?
Hi,
Do you know how to get the height and width to not be linked without the picture becoming distorted? I filmed a video with my phone sideways and now it looks silly to have a widescreen window for the embedded video when the actual picture is very narrow. It used to be possible to make the frame smaller than the video, but I don’t know how to do it now. Thanks for any help!
Seems using the old embed code is no longer an option in 2016
Hi Adam, It still works and with Vimeo you don’t have much choice in WordPress currently if you want to tweak the behavior of the player.
Crazy, but 9 years on I’m still able to use this tutorial, thanks for sharing!