Updated 29 November 2015 – Vimeo has several ways to import video onto your site. The badge widget displays thumbnails of your videos from Vimeo while the HubNut widget is a slider with videos. The great thing with both widgets is that if you add videos or change them, this is automatically updated on your site or social network. In short, once the widget is in place on the site or wherever, you don’t have to look back. In this article I discuss the HubNut widget.
Selecting and customizing your widget
Go to www.vimeo.com and log into your account. Then go to https://vimeo.com/tools/widget.
There you see two options: Hubnut and Montage. Click Create Hubnut;
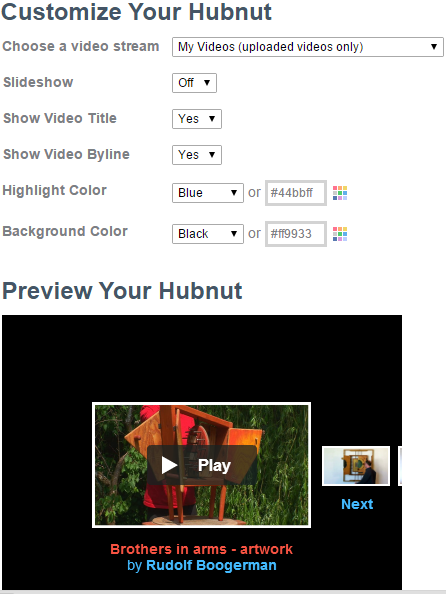
In the following page, you get the settings for your new Hubnut:
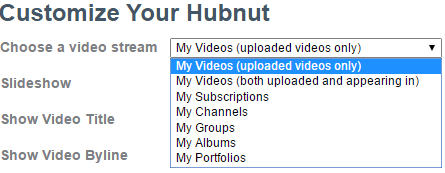
With Choose a video stream, you can select which videos to show. There are 7 possible options:
- My videos are all the uploaded videos on your account. Might be a bit much if you have loads of them. I think the other options are more interesting because you can filter some of the videos according to subject, for instance. It’s not clear to me what the difference is between the two options of My videos. Perhaps the second version shows any videos, even those not uploaded by you?
- My subscriptions are the videos from channels or accounts you subscribed to, comparable with subscriptions on YouTube.
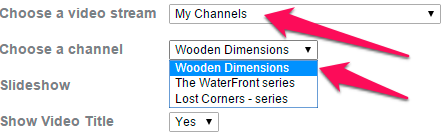
- My Channels will show all videos in one of your own channels. In Vimeo, you can create several channels under one account which is VERY convenient. Channels can contain your own videos or those of other Vimeo members.
- My Groups show all videos in the group you created. This usually displays videos from all members of the group.
- My albums is a set of videos you selected on Vimeo and placed under one folder (album). These can be videos from other vimeo members, eventually mixed with your own.
- My portfolio shows the videos placed in your portfolio.
For example, if you have several channels, select My Channels. Then directly underneath this dropdown, you get a new dropdown list with all your channels:
Now, if you only have one video, it makes no sense to use a widget like Hubnut, unless you are planning to upload new videos soon. If not, use the embed option described in How to embed videos from Vimeo on your site, because the widgets really shine with 3 or more videos.
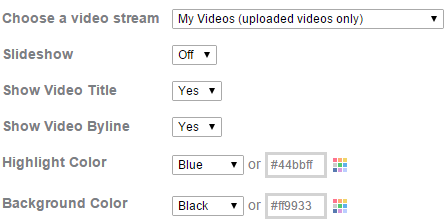
Then you have the Slideshow option. If set to On, the videos slide in from left to right every 3 seconds:
If you leave it to Off, the first video is shown with the next video much smaller on the right. As with embedding a single video, the panel shows changes in real-time.
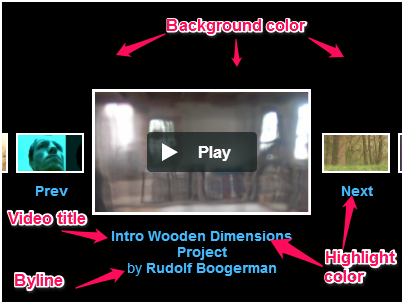
Show Video Title shows the title of the video under the video, the Byline, shows the author name:

Highlight Color determines the text color, while Background Color determines the background, which is standard set to black. This is useful if you want the player to match with your website color theme.
You can give this a funky color but make sure the colors don’t flicker. Meaning, do not use pure colors opposite each other on the color wheel (complementary colors) or you will get a flickering effect that doesn’t go too well with visitors suffering from epilepsy, for example.
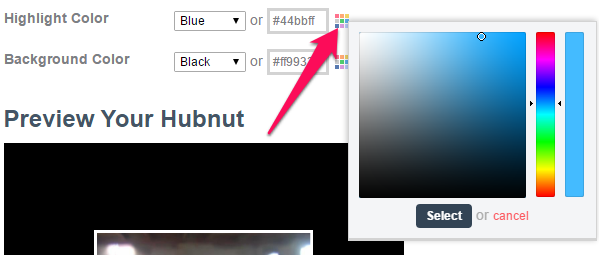
You can either select a predefined color or create your own using the color selector:
Background color is the background of the player, which is standard set to black. You can give this a funky color but make sure the colors don’t flicker. Meaning, do not use pure colors opposite each other on the color wheel (complementary colors) or you will get a flickering effect that doesn’t go too well with visitors suffering from epilepsy, for example.
I’m going to leave the standard colors.
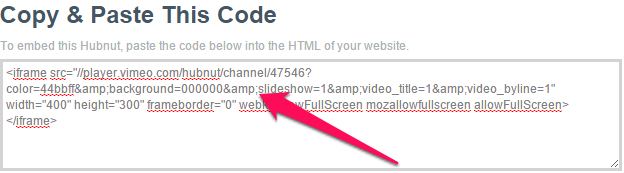
OK, now we are ready to get the code! Scroll down to just under the Preview:
Select the code and copy it. How you place the embed code in yuor site depends on the system you use.We are going to show you all possible options below:
- WordPress (4.3 or higher)
- Joomla (any version)
- Other CMS or html sites (meaning handmade pages without a database)
1. Embed the Hubnut in WordPress
Since WordPress version 4.3 it is possible to place iFrames in posts and pages. If you have an older version, you need to use the third method.
Open your post or page and make sure you are in Text mode:
Otherwise, some characters are translated into their hex values and that won’t work. Now paste the embed code where you want it to appear. Then save the post/page as a Draft and use the Preview button to preview the Hubnut:
All well? Congratulations, you are ready to go!
2. Embed the Hubnut in Joomla (any version)
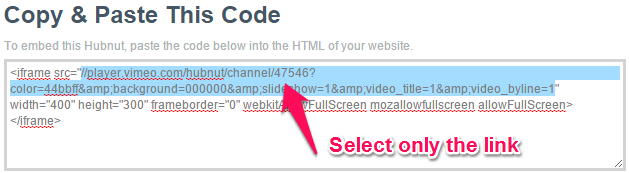
With Joomla, you cannot embed iFrames directly in articles. If you do not want to use the wrapper module, use the third method. The wrapper module only accepts links, no full embedding code. So you have to select the link in the embedding code, like this:
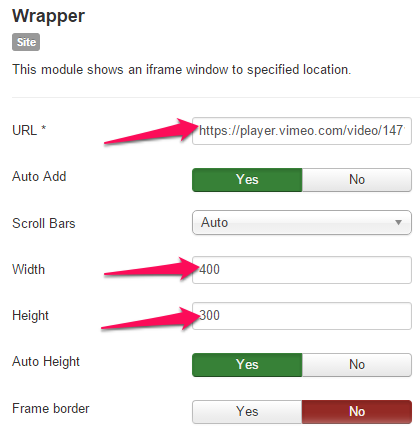
Make also a note of the width and height in the embed code. Now create a wrapper module by going to Extensions > Modules in the admin section of Joomla. Then click the New button and select the Wrapper module.
In the module options, paste the URL. Note that the embedding code does not provide the protocol, so you need to add http: or https: in front of it:
Also fill in the width and height. Then select a position if you want to show the Hubnut in other places that the article content space. When you are ready, save the module and have a look at the front end.
If you want it to show in an article, create a non existing position by typing it in the Position field, for example hubnut.
Then go to your article and write the following in the editor: {loadposition hubnut}.
This will show the Hubnut in your article. Save and have a look at the forntend.
Does is look good? Congratulations, you are good to go!
3. Other CMS or html sites (meaning handmade pages without a database)
Use a html editor or plain text editor like Notepad.exe (Windows) or Simple Text (Mac) and write the following:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>My Hubnut</title> </head> <body> </body> </html>
The code above may have to vary depending where you are located and the language of your site.
Then between the body tags, paste the Hubnut embed code, like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>My Hubnut</title> </head> <body> <iframe src="//player.vimeo.com/hubnut/channel/47546?color=44bbff& background=000000&slideshow=1&video_title=1&video_byline=1" width="400" height="300" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe> </body> </html>
Save this page and link to it in your website. With PHP, you can also create a page just with the embed code, and save it for example as hubnut.inc, then in yout php page, write to following at the spot where you want to Hubnut to appear:
<?php include("hubnut.inc"); ?>
Presentation of the standard mebed code of the Hubnut player
And here is the Hubnut, with the standard embed code provided by the Hubnut wizard. The widget plays all the videos one after the other with a delay of 5 seconds in between from the moment you click a video:
Play around with this player and notice that you can play the videos full screen. I did notice a quality difference between playing videos on my own site and those played from Vimeo itself.
The Prisoner of Rules – video is very crisp and sharp full screen on Vimeo, while in the player, it is somewhat blurry. Not a big difference, but it is there. I think this is because HD is not turned on in the widget and there no option to do so.
Is that good or bad? With a paid subscription (Vimeo Plus), you have monthly 25,000 views in HD. Imagine you have a popular site and everyone plays your HD videos, then before you know it, you have to buy extra packages of bandwidth.
To play HD movies on your site, you can always use the standard embedding.
Enlarging the widget
Playing the videos in the widgets is all very fine but wouldn’t you want to see them somewhat bigger? Let’s experiment with that. The widget doesn’t leave us the option to make it bigger, so we need to change the size in the code itself. See the parts in red, that is what we need to change, we leave the rest alone:
<iframe src="//player.vimeo.com/hubnut/channel/47546?color=44bbff& background=000000&slideshow=1&video_title=1&video_byline=1" width="400" height="300" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
I change the width to 600. Since that is 1/2 extra, we have to divide the height (300) into 2 and then add the result to height.
300/2=150, so the new height becomes 450, like this:
<iframe src="//player.vimeo.com/hubnut/channel/47546?color=44bbff& background=000000&slideshow=1&video_title=1&video_byline=1" width="600" height="450" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
And this is the result:
When you have black banding on top and bottom (like in our examples above), you need to adjust the height until they disappear. This depends on the aspect ratio (dimensions) of your video.
The ideal dimensions in my case is 600×340, like this:
In the meantime, you must have noticed that we have several widgets on this page. That means that you can have a widget for every channel or album if you want.
Next time, I discuss the Montage Widget(which replaces the Badge widget). Have fun with the HubNut!













Good tutorial.
This hubnut widget is great, but unfortunately, it doesn’t work under wordpress.com blogs, it seems because it uses a flash application.
Very disappointed.
Hi Salvo,
Indeed, it uses Flash and according to wordpress.com, the following tags are not allowed on their system for security reasons:
embed, frame, iframe, form, input, object, textarea and more.
If you have a blog for professional reasons, I would opt for a standalone version, i.e. self hosted. Then you have a lot more freedom. We are currently working on a very affordable service to install Worpress for bloggers with hosting included. If this interests you, let me know. Export of existing posts will be included.
My videos do not play as expected, I have 43 but only two plays after that I keep getting error message. What have I done wrong
Hi Joseph,
Can you give me a URL to the page where you embedded the Hubnut widget?
I’m experiencing the same problem that Joseph and Salvo are describing – errors after letting hubnut play through a few videos straight and yes, it’s on a wordpress-based blog. Has a solution or alternative been found yet? Rudolf, feel free to e-mail me.
Hi Cap,
I do not experience this problem myself and I do not have direct access to the applications on Vimeo. Therefore, I think you best go to the forum of Vimeo and report the problem there. Sorry that I cannot help you with this myself.
Salvo, if you knew what you were doing on WordPress, it would work just fine.
i have a wordpress.com site and i want to embed a vimeo hubnut…is that possible?
Hi Rick, I don’t think you can.
Hi,
Two things:
Why is it that sometimes not all the videos in my hubnut widget play (sometimes only three appear out of ten).
Second, some of my clients see the player and a play button and no video. And in place of the video is says “undefined.” This started happening a few days ago.
Please help!
Thanks,
Dustin
Hi Dustin, Perhaps you should try to get the code again from Vimeo and replace the previous code. As for your clients, possibly they have no flash plugin installed? It is hard to help you if I do not see for myself what is going on.
its really professional…. 🙂 thums up 🙂
We have suddenly problems with Vimeo video hubnuts that we have on the web site. It has worked for years, and suddenly the hubnut does not work (nothing changed by us, the videos look OK in Vimeo itself. I have seen this https://vimeo.com/forums/topic:44708 and wonder if I can just wait and see if the Vimeo staff solves the problems.
Perhapse this is a temporary problem. However, since several people have it, there must be something going on. Did you change your template or added plugins? Lately we found out that more and more themes and plugins mess with the output of URLs containing special characters.
No, the page is not changed. I might try to copy new code from Vimeo, but I have not done it yet as I was afraid to mess up. I have inherited the responsibility from someone else.
In that case, do a test with a new article and do a preview. That way you mess up nothing.
Or you another test you could try is to grab the existing code, create a new html page and put it in the body, then save it on your desktop and try play it from there.
If that does not work, something is wrong with the code. It is possible the code requirements have changed in that case.
It is always a good idea to do tests in that way because it often rules out cms native problems.
I hope this helps.
Hey Rudolph, thank you for all of the information. Very very helpful, thank you.
Do you know if this widget will work on a flash website? I’ve been scouring over the internet for an answer (everywhere from vimeo to even searching for examples), but I’m getting a lot of mixed thoughts.
Thank you once again….
If you embed the code into a standalone html file, then you can call that file in flash. I cannot remember what AS command you have to use since it is a long time ago I did things like that, but I’m quite sure it is possible.
Flash has some sort of iFrame option.
The hubnut widget looks like exactly what we need, but it doesn’t play. I have customized it to a channel, and the colors. The MySpace option you mention doesn’t appear. I set up a test of the widget here:
http://www.brandu.com/Public/SP/BizDOA/9deadlysins-thumbnailtestpage/index.cfm
As you can see, it scrolls fine and shows the thumbnails fine, but when I click on Play, the video opens and blanks out. Any thoughts?
Huh… looks like embedding is a Vimeo Plus option only. I’m not sure you mentioned that in the article above?
That’s why the videos don’t play on our web page… sorry to have posted before. Thank you!
I do not have a Vimeo plus account and it works for me, so your problem is somewhere else.
Hi Rudolf,
I’ve attached a screen shot of the error message. Since it’s our company’s account and it’s our video, I don’t understand why we don’t have permission to post on our website?
One question… do the videos have to be public to be embedded? That’s the only thing I can think of…
Thanks so much!
Allison
Hi Allison,
Yes, the video has to be public. Private videos can be played from Vimeo, not on your own site unless you have a Vimeo Plus account:
• Domain-level privacy (Plus + PRO only) by going to any video settings page and clicking the ‘Privacy’ tab, then choose the ‘Only on approved sites’ option under ‘Who can embed this video?’ Add the domain names for sites on which you want to allow your video to be embedded.
I have a WordPress.org site at work and I can’t get the HubNut to work. Is there a plugin I can install that will allow the HubNut to work or a plugin that looks like the HubNut?
Unfortunately, wordpress.org does not allow embedding anything to do with Flash. It is best to run a standalone version of WordPress because the org version has loads of restrictions. It is an old pain.
Hubnut widget is garbage. We paid for a
Pro acct to use the widget to show our production work on our site. Because we produce commercials, we had to opt out of the Community. However, the widget won’t wont work with opted-out content in IE & Safari. Vimeo for weeks & weeks just says “we’re working on it”. What a waste of money paying for a “pro” account, and shame on us for assuming that Vimeo actually was a professional tool.
That doesn’t sound too good, no. I hope they will solve it quickly. I can imagine this is frustrating for you.
is it possible, each time you click to play a video the video plays in another iframe on the same page?
Hi Lloyd,
The hubnut controls the output, therefore it is not possible to do what you suggest, unless you disregard the hubnut altogether and write your own html code. You could embed a video in each html page and link that to a thumbnail in an article with a lightbox, for instance, but it is quite a lot of work and it does not update automatically.
Has anyone tried to use hubnut with a flat screen monitor? I have 2 new Samsung monitors for displaying our university video content via the TV’s web browser. Whenever I play the hubnut playlists, they stall out after a couple of videos play. They cannot be started again by clicking and become unresponsive. I have to reload the web page. The flat screen is on 100Mb ethernet.
I have no problems with the hubnut myself on flat screens. My internet connection is like yours: 100Mbs ethernet.
But it is possible that the TV web browser has issues with the hubnut. I use regular web browsers.
Hi there I was wondering if its possible to change the black background to transparent or if you know of a similar widget that looks the same but has a transparent background.
Hi Jesse,
There is no transparent background, but you can adapt the background color, setting it to the same color as the background of your site. In this way you can imitate transparency. This won’t work when you have an image as a background, but that can’t be helped.
I have Vimeo Pro and I am using the Hubnut widget. It works fine with 1 exception. In each Hubnut video it places my name and a title under each video. Each is a link that I did to make or place. They link back to the Vimeo site an show all my videos!
Anyone know how to delete this link. There is one on my home page.
Long running thread… Hubnut still does not play videos that you have hidden from vimeo even if you have a pro account. Even from domain secured videos that play fine embedded by themselves. What a great option it would have been to allow one corporate team to control the vido content freely while another team owns the main webpage content management.
Hi Adam,
I get your point, but it is logical that if you hide a video in your account, it doesn’t show up in a hubnut since this is meant for public videos.
If you want full control over the privacy of your videos, Vimeo is not really the ideal platform. Amazon Web Services, in combination with a protection plugin for streaming video is better suited for this purpose.
The huge empty space around the player is really ugly, is there any way that we can add background image ?
Hi Allen,
You could try by creating a css class and tweak that then in your stylesheet. Just duckduckgo the words “background image css” in the search engine and you will find many example codes.
Or you could use inline styling, perhaps you have to do that.