Google ranks websites higher if they have a responsive design, meaning a theme or template that enhances the user experience on both desktop and mobile devices by scaling according to width. Therefore, you cannot ignore this if we want to keep at least the same ranking as before. After all, if your competition creeps up, it means your site slides down. No clue what Responsive Design means? Have a look at this video by Eric C.
This is an excerpt of what Google says about the subject:
Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.
You can read the full Google post at http://googlewebmastercentral.blogspot.com.es/2015/02/finding-more-mobile-friendly-search.html
Checking responsive design
You can test whether your website is mobile friendly or not at https://www.google.com/webmasters/tools/mobile-friendly/?utm_source=wmc-blog&utm_medium=referral&utm_campaign=mobile-friendly
How to find a responsive template
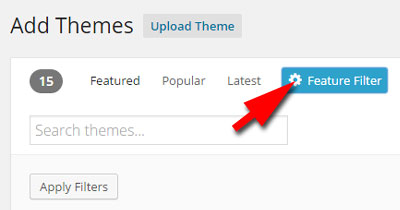
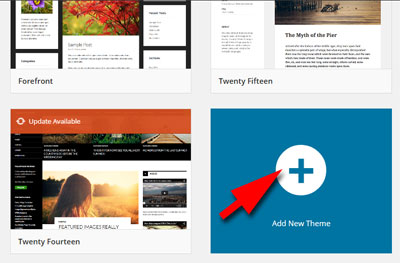
You can find responsive templates in Appearance > Themes. Then click on the + (plus-sign) to load the WordPress theme library:
There you need to filter out all themes that are not responsive by using the filter option:

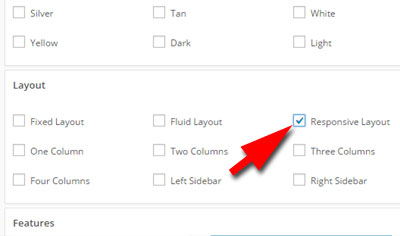
Then you scroll down and select the filter options you need. At a minimum, you should select Responsive Layout:

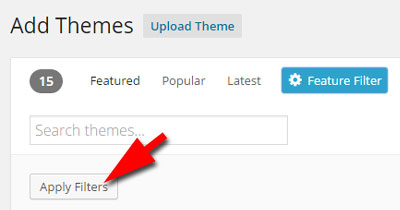
Furthermore, you can select the amount of columns, etc. When you are done, click the Apply Filters button:

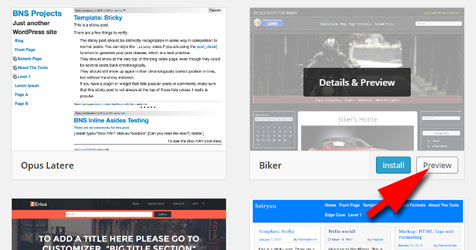
After that, you get a range of themes located in the WordPress Theme library. It is best to preview a theme before install. Click on the preview button of the theme you are interested in:

In this way, you get a preview how your site will look like when you start using the responsive theme. Quite a few elements will be missing in most cases, but you can easily adapt the theme in Preview to find out if it will work for you. However, all changes you made in the preview will be lost the moment you install the theme.
But it is a quick trick to find out whether a theme is suitable or not.
Some themes are easy to tweak, others are more complicated.
You can work with commercial responsive themes as well if you do not find what you are looking for. Just google “wordpress responsive theme” and you will get loads of themes to choose from.
Joomla! and Drupal also have many responsive themes available (called Templates). In general, it is best to buy a commercial template, so that you can ask support. Most free templates do not offer that much support.
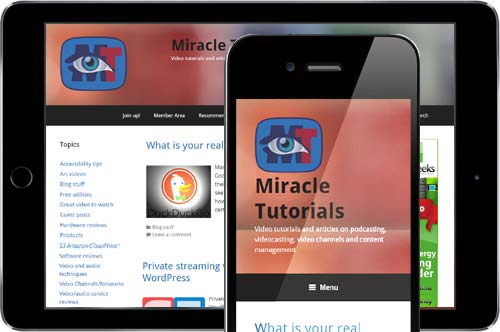
Responsive layout on iPad
iPad has problems with responsive themes in a sense that zooming in with your fingers does not work anymore.
But there is a work around for this. Just include the following meta tag in the header of your theme (generally called header.php):
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
This should do the trick. This tip was given to me by Sagar Anvekar on LinkedIn. If you find this useful, give him a hello.
When you are finished setting up your responsive theme
Check the mobile tester again to see if your site is responsive: https://www.google.com/webmasters/tools/mobile-friendly/?utm_source=wmc-blog&utm_medium=referral&utm_campaign=mobile-friendly



Yes, I also agree that responsive website design is essential as every user wants both the mobile responsive and desktop responsive website. For this, one must only hire the company that can create responsive websites.
Hi Prontecs,
This is indeed advisable. Even with a commercial or free theme, it always needs some tweaking under the hood.